Der Trend ist eindeutig: immer mehr Nutzer surfen mit mobilen Geräten. Damit einhergehend wird Webseitenbetreibern empfohlen eine mobile Version der Webseite zur Verfügung zu stellen. Zwei grundlegende Varianten dafür sind eigenständige Seiten, die zum Teil besonders aufbereitete Inhalte bereitstellen oder die rein optische Anpassung mittels Responsive Webdesign. Aber macht die Erstellung einer mobil optimierten Webseite wirklich Sinn
Der neue Trend und die damit veröffentlichen Statistiken spielen viele Agenturen und Webdesignern in die Karten. Den Kunden können neue Dienstleistungen angeboten werden und die Medienöffentlichkeit zum Thema erleichtert es, die Inhaber der Seiten zu überzeugen. Dieser Artikel soll Webseitenbetreibern bei der Entscheidungsfindung helfen und betrachtet einige wichtige Kriterien.
Status Quo – Neue Webseite oder Anpassung
Um eine Entscheidung treffen zu können, muss zunächst geklärt werden, ob bereits eine Webseite besteht oder ob ein neues Projekt ins Leben gerufen werden soll.
Entscheidung auf Basis von Kennzahlen
 Bei einem bestehenden Internetauftritt mit angeschlossenem Tracking (z.B. Google Analytics oder eTracker) empfiehlt es sich, zunächst die Statistiken aufzurufen. Die Kennzahlen zu den aufrufenden Endgeräten und Auflösungen zeigen eindeutig, wie viele Besucher tatsächlich die eigene Seite mit einem mobilen Gerät betrachten. Natürlich ist die Anzahl der Besucher insgesamt nicht zu vernachlässigen – prozentual lässt sich aber dennoch ein Trend erkennen. Mit etwas gesundem Menschenverstand lässt sich an den Zahlen ableiten, inwiefern eine mobile Version der Webseite sinnvoll ist und sich die daraus resultierenden Kosten amortisieren.
Bei einem bestehenden Internetauftritt mit angeschlossenem Tracking (z.B. Google Analytics oder eTracker) empfiehlt es sich, zunächst die Statistiken aufzurufen. Die Kennzahlen zu den aufrufenden Endgeräten und Auflösungen zeigen eindeutig, wie viele Besucher tatsächlich die eigene Seite mit einem mobilen Gerät betrachten. Natürlich ist die Anzahl der Besucher insgesamt nicht zu vernachlässigen – prozentual lässt sich aber dennoch ein Trend erkennen. Mit etwas gesundem Menschenverstand lässt sich an den Zahlen ableiten, inwiefern eine mobile Version der Webseite sinnvoll ist und sich die daraus resultierenden Kosten amortisieren.
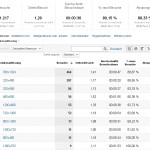
Die Abbildung zeigt beispielhaft die Analytics-Daten einer Webseite für den Bereich der mobilen Endgeräte. Insgesamt ist der Anteil mit etwas mehr als 10% noch relativ gering. Die Positionen 2 -4, die auf Smartphones zurückschließen lassen, machen einen noch geringeren Teil aus. Für eine mobile Optimierung spielen Smartphones damit eine etwas untergeordnete Rolle. In dem speziellen Fall sind die angebotenen Inahlte auch weniger für “echte” mobile Nutzer interessant.
Hinweis: Ist eine responsive Lösung angedacht, dann zieht auch das Argument nicht, dass die mobil optimierte Seite bessere Ergebnisse in den Rankings erzielt. Die für die Suchmaschinen zugrunde liegenden Daten basieren in dem Fall auf demselben Datenbestand.
Reichen Statistiken allein als Entscheidungshilfe?
Die reinen Kennzahlen allein sind aber nicht immer ausschlaggebend und speziell, wenn vielleicht noch zu wenige Daten zur Verfügung stehen, erschwert sich die Entscheidung. Der folgende Abschnitt dieses Artikels sollte auf jeden Fall auch für bestehende Projekte in Betracht gezogen werden.
Neues Projekt und keine Erfahrungen vorhanden
Etwas komplizierter wird es, wenn noch keine Tracking-Daten vorhanden sind, anhand derer der Nutzen abgeleitet werden kann. Aber auch hier muss nicht auf ein Bauchgefühl gehört oder blind dem Webdesigner vertraut werden.
Mobil ist nicht gleich Mobil
Sowohl Tablets als auch Smartphones fallen grundsätzlich in den Bereich der mobilen Endgeräte und werden so auch in den Tracking-Ergebnissen aufgeführt. Der Kontext, in dem die Nutzer die Geräte nutzen ist aber unterschiedlich und des Weiteren haben die Geräte unterschiedliche Auflösungen, die zu beachten sind.
Auf Tablets werden Webseiten, die nach aktuellen Standards erstellt wurden, nach eigenen Erfahrungen sehr gut dargestellt, ohne dass große Anpassungen nötig sind. Bei Smartphones verhält es sich schon anders. Ohne in die Seite hinein zu zoomen, ist bei einer nicht optimierten Seite die Navigation mit dem Finger oft nur schwer möglich. Eine Anpassung kommt an der Stelle schon eher in Frage.
Dass Nutzer im „echten“ mobilen Kontext meist andere Erwartungshaltungen bzw. Anforderungen gegenüber den angebotenen Inhalten haben, soll an dieser Stelle wenigstens erwähnt, aber nicht weiter darauf eingegangen werden.
Zielgruppen im mobilen Kontext
Zu wissen, welche Endgeräte die Besucher der Webseite nutzen ist ein weiterer wichtiger Aspekt für eine Entscheidung für bzw. gegen eine mobile Webseite. Es empfiehlt sich also, aus den (potentiellen) Kunden/Besuchern der Seite Zielgruppen abzuleiten und diesen die Art der mobilen Nutzung zuzuweisen. In dem Fall kann leichter entschieden werden, welche Anpassungen ggf. nötig sind. Ohne konkrete Daten aus dem Website-Tracking oder Umfragen in den anvisierten Nutzergruppen hilft ein kritischer Blick auf die eigenen Angebote bzw. die Brache, in der der Anbieter tätig ist.
Kritisches Hinterfragen der eigenen Angebote
Ein kleines Beispiel soll an dieser Stelle zum besseren Verständnis beitragen. Nehmen wir zum Beispiel einen Weinhändler mit angebundenem Webshop und einen Steuerberater.
Verschiedene Analysen (vorerst noch in den USA) haben hervorgebracht, dass zum Beispiel immer mehr Kunden in Geschäften nach günstigeren Alternativen suchen. Sieht man einmal von nativen Apps zum Preisvergleich ab, so kann an der Stelle ein Weinhändler mit einer angepassten Webseite für Smartphones sicher schneller punkten. Aber auch auf dem heimischen Sofa kann der Weinhändler mit einer optimierten Version unter Umständen eher eine Conversion erwarten. Ein mögliches Szenario hier: In einer Kochsendung werden Weinempfehlungen zum Gericht angeführt und diese werden schnell über das Tablet im Netz gesucht. Wie anfangs schon erwähnt, werden die meisten Webseiten auf Tablets auch ohne direkte, mobile Anpassung recht gut dargestellt. Wenn aber eh eine Version für Smartphones erstellt wurde, ist eine weitere Anpassung für Tablets mit relativ geringem Mehraufwand umsetzbar.
Im Gegensatz zum Weinhändler ist bei einem Steuerberater wohl mehr von stationären Besuchern auszugehen. Es ist eher unwahrscheinlich, dass potentielle Kunden von unterwegs nach einem Steuerberater oder Steuertipps suchen – oder haben Sie schon Mitmenschen in Ihrer Umgebung gesehen, die im Bus oder am Strand ihre Steuererklärung ausfüllen? Noch eher wahrscheinlich sind Besucher, die mit Tablets auf die Seite gelangen. Diese wollen sich sicher über die angebotenen Leistungen vorinformieren und sind auf der Suche nach einer neuen Kanzlei oder zielgerichtet nach Aussagen zu bestimmten steuerlichen Problemstellungen.
Fazit
Mobil ist ohne Frage ein wichtiges Thema und kann richtig umgesetzt zu zufriedenen Besuchern und auch höheren Konversionen führen. Neben der reinen Darstellung kann die Optimierung aber auch auf die Inhalte bezogen sein oder bei Shops zum Beispiel in angepassten Check-Out-Prozessen oder optimierten Navigations-Konzepten.
Man sollte aber nicht blind jedem Trend folgen und zu allem Ja und Ahmen sagen, was der eigene Webdesigner/die eigene Agentur einem zu diesem Thema vorschlägt. Mit der ein oder anderen kritischen Hinterfragung können schnell Pro und Contra für eine mobile Version der eigenen Webseite gefunden werden. Der wirtschaftliche Nutzen darf an dieser Stelle sicher nicht in Vergessenheit geraten.
Anbietern mit minimalen Besucherzahlen (<500/Monat) dürfte wahrscheinlich erst einmal mehr geholfen sein, wenn das Budget für eine mobile Ausrichtung in die Erstellung neuer, einzigartiger Inhalte fließt, so dass die Gesamtbesucherzahl gesteigert werden kann. Wobei auch das sicher von der Branche und der jeweiligen Zielgruppe abhängt.
// Gefällt Ihnen diese Seite oder empfinden Sie den Inhalt als besonders interessant?
Mit einem einfachen Klick können Sie es in Ihrem Sozialen Wunschmedium teilen: [Google+] | [Facebook] | [Twitter]