Einleitung
Blogs sind inzwischen immer beliebter geworden und selbst große Tageszeitungen und Fachzeitschriften springen nach und nach auf den Onlinezug auf. Damit geneigte Leser nicht ständig selber auf den Seiten vorbeischauen müssen, um nach neuen Beiträgen zu suchen, gibt es den sogenannten RSS Dienst. Diesen kann man abonnieren und wird dann automatisch über neue Beiträge informiert. Bei großen Angeboten sind diese auch in verschiedene Rubriken unterteilt. In diesem kleinen Tutorial möchte ich euch zeigen, wie ihr euren eigenen, simplen RSS-Button mit Adobe Illustrator erstellen könnt. In einem weiterführenden Beitrag zeige ich euch dann auch noch, wie Ihr dem Button eine persönliche Note geben könnt.
Am Ende dieses Tutorials soller Euer Button dann in ungefähr so aussehen:

Arbeitsfläche einrichten

Nach dem Starten von Illustrator legt ihr ein neues Dokument an. Die Maße habe ich auf 24*24 Pixel gewählt und den RGB Farbmodus, da der Button ja für das Web und nicht für Printsachen gedacht ist.
Damit Ihr nachher die einzelnen Elemente besser ausrichten könnt, empfehle ich Euch, mit „Strg + R” die Lineale einzurichten. Damit könnt Ihr dann von den Rändern Hilfslinien ziehen. Hilfslinien könnt Ihr später auch noch verschieben, wenn Ihr über das Kontextmenü „Hilfslinien fixieren” abschaltet.
Die Button Grundfläche erstellen

Mit „M” wählt Ihr das Rechteckwerkzeug aus er Werkzeugpalette aus. Damit zieht Ihr ein Rechteck über die komplette Fläche auf. Als Farbe habe ich zunächst schwarz gewählt. Wir passen diese dann im weiteren Verlauf des Tutorials an. In der Steuerungspalette setzt Ihr den Fokus des Rechteckes auf die Mitte und verringert die Höhe und Breite um 1 bis 2 Pixel.
Als nächstes runden wir die Ecken der Grundfläche ab. Dazu ruft Ihr über das Dateimenü > Effekt > Stilisierungsfilter > Ecken abrunden das Menü zum Abrunden der Ecken aus. In das Feld geben wir 2Px ein. Wer will, kann auch die Vorschau aktivieren und gegebenenfalls mit den Werten etwas herumexperimentieren. Ihr könnt die Effekte auch jederzeit später noch einmal ändern. Dazu mit dem Auswahlwerkzeug („V”) das gewünschte Objekt markieren und in der Aussehenpalette den entsprechenden Effekt doppelt anklicken.
Die Grundfläche unseres RSS-Buttons könnt Ihr bei Bedarf gleich als Vorlage für andere Buttons mit speichern.
Buttoninhalt einfügen

Damit der Button nun als typischer RSS-Button erkannt wird, fügen wir in diesem Schritt den Punkt und die beiden abgerundeten Linien ein.
Wählt zunächst das Ellipsenwerkzeug aus – dieses Befindet sich in der Auswahl hinter dem Rechteckwerkzeug. Klickt dazu die kleine schwarze Ecke an. Die Flächenfarbe stellt Ihr auf Transparent und für die Kontur wählt Ihr weiß aus. Bei Gedrückter Umschalttaste erstellt Ihr nun einen Kreis, der ungefähr doppelt so groß wie die Grundfläche des Buttons ist. Mit dem Direktauswahl-Werkzeug (der weiße Pfeil – „A”) markiert Ihr die drei viertel des Kreises, die später nicht mehr zu sehen sein sollen. Danach drückt Ihr die Entf-Taste, so dass nur noch ein Viertel zu sehen ist. Mit dem Skalieren-Werkzeug („E”) könnt Ihr den viertel Kreis nun so in den Button positionieren und vergrößern/verkleinern, dass dieser jeweils etwas Platz zum Rand des Buttons hat und von der linken oberen Ecke bis zur rechten unteren Ecke reicht. In der Konturen Palette gebt Ihr dem Kreis nun eine stärkere Kontur, damit wir das typische Aussehen erreichen. Ich habe hier 4 Pixel gewählt.
Mit „Strg + F” erstellt Ihr eine Kopie des Kreissegmentes. In der Steuerungspalette wählt Ihr für die Kopie die untere linke Ecke als Fixpunkt aus und skaliert das Segment so kleiner.
Als letzter Schritt wird nun noch ein weißgefüllter Kreis aufgezogen. Durch Drücken der Umschalttaste beim Aufziehen erhaltet Ihr einen perfekten Kreis. Den passt Ihr von der Größe noch so an, dass ein stimmiges Gesamtbild entsteht. Jetzt wäre es mal wieder an der Zeit zwischen zu speichern ;)
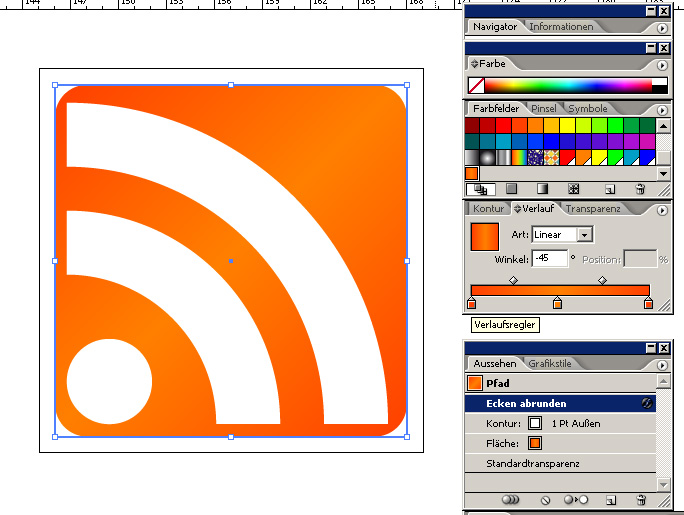
Den Button mit Farbe versehen

Noch ist der Button ja nur schwarz/weiß. Für den ersten Entwurf eines Buttons oder auch Logos ist das auch gut so. Damit wir aber einen ansprechenden und für den Besucher der Seite auch sichtbaren Button erzeugen, werden wir diesen jetzt noch mit etwas Farbe aufpeppen. Die meisten RSS-Buttons sind orange oder mit einem hellen Rot versehen. Damit das ganze nicht zu langweilig aussieht, werden wir dem Button einen dezenten Farbverlauf verpassen. Der Korpus des Buttons sollte dazu ausgewählt sein. Wählt als nächstes in der Farbpalette ein helleres und ein dunkleres Orange aus. In der Verlaufspalette erstellen wir mit den Farben einen linearen Farbverlauf. Dazu zieht Ihr die heller Farbe direkt in die Mitte des Balkens. Den neuen Anfasser könnt Ihr bei Bedarf auch noch über das Eingabefeld mit Prozentwerten direkt verschieben. An die äußeren Ränder des Verlaufs zieht ihr jeweils die dunklere Farbe. Wie Ihr seht, ändert sich auch gleich direkt im Button die Farbe. Zum Ausrichten des Verlaufs könnt Ihr nun entweder das Verlaufswerkzeug („G”) nehmen und von einer Ecke des Buttons zur anderen den Verlauf aufziehen oder Ihr gibt in der Palette einfach als Winkel -45° ein.
Wer mag, kann seinem Button nun noch eine weiße Kontur geben.
Fazit

Wie Ihr seht, ist ein eigener RSS-Button sehr schnell erstellt. Den Button könnte Ihr bei Bedarf nun auch in verschiedenen Größen ausgeben. Natürlich ist das nur einer von vielen Wegen, wie man so ein Icon erstellen kann. Illustrator bietet viele verschiedene Lösungsansätze, um zum Ziel zu gelangen.
Im zweiten Teil dieses Tutorials zeige ich euch noch ein paar Schritte, wie Ihr den Button noch ein wenig aufpeppen könnt bzw. an das Design Eurer eigenen Seite anpasst.
// Gefällt Ihnen diese Seite oder empfinden Sie den Inhalt als besonders interessant?
Mit einem einfachen Klick können Sie es in Ihrem Sozialen Wunschmedium teilen: [Google+] | [Facebook] | [Twitter]