SEO steht für Search Engine Optimization oder zu Deutsch: Suchmaschinenoptimierung. Viele gehen davon aus, dass das nur etwas für Webmaster und Profis ist. Dem ist aber nicht ganz so, denn auch die am besten optimierte Webseite wird nur wenig Erfolg haben, wenn die Inhalte – also die Texte im Contentbereich der Webseite – nicht auch einigen Grundlagen der SEO folgen.
Im Folgenden sollen 10 Tipps für Redakteure gegeben werden, wie sie ihre Texte optimieren können. Einige davon werden vielleicht schon unbewusst angewandt, andere aus Bequemlichkeit ignoriert.
1. Text wird für Menschen geschrieben
Damit Beiträge gelesen werden, ist Suchmaschinenoptimierung nicht ganz zu vernachlässigen. Allerdings sollte bei dem Verfassen des eigentlichen Textes darauf geachtet werden, dass man nicht für Google, Bing und Co schreibt, sondern für reale Menschen. Genau diese Zielgruppe versuchen die Suchmaschinenanbieter nach und nach immer besser zu imitieren. Dazu werden die Algorithmen immer mehr verfeinert und es kommen ständig neue mit hinzu.
Will man zielgerichtete Texte schreiben, ist es sicher nicht verkehrt, sich eine Liste mit den wichtigsten Keywords auf ein Blatt Papier zu schreiben und dazu auch passende Synonyme zu notieren. An dieser Liste kann sich der Redakteur dann orientieren. Dabei müssen aber nicht auf Teufel komm raus alle Schlagwörter verwendet werden – auch wenn das vorher noch so viel Arbeit gemacht hat. Eine Aneinanderreihung von Keywords bringt weder dem Leser was noch dem Ranking, da diese Technik schnell erkannt wird und gegebenenfalls zur einer Verschlechterung des Ranking führen kann.
2. Wichtige Inhalte an den Anfang des Textes
 Inhaltlich sollte nicht ganz vergessen werden, dass die wichtigsten Aussagen am Anfang des Textes getroffen werden. Leser im Web sind ungeduldig und wenn nicht gleich zu Beginn des Textes entscheidende Informationen bereitgestellt werden, dann sinkt die Wahrscheinlichkeit, dass dieser bis zum letzten Satz auf der Seite verweilt. Man kann sich das wie eine auf den Kopf gestellte Pyramide vorstellen. Auch Suchmaschinen indizieren eine Seite nur bis zu einem gewissen Punkt. Bei besonders langen Texten ist die Überlegung, die Inhalte themenorientiert auf mehrere Seiten zu verteilen sicher nicht ganz verkehrt. Gerade bei Tutorials findet man immer wieder die Aufteilung in Serien. Dabei könnte ein Teil zum Beispiel eine Einleitung für Anfänger sein und der nächste dann ein aufbauendes für Fortgeschrittene. (Natürlich hat das ganze auch einen wirtschaftlichen Hintergrund, der an dieser Stelle aber keine Rolle spielen soll)
Inhaltlich sollte nicht ganz vergessen werden, dass die wichtigsten Aussagen am Anfang des Textes getroffen werden. Leser im Web sind ungeduldig und wenn nicht gleich zu Beginn des Textes entscheidende Informationen bereitgestellt werden, dann sinkt die Wahrscheinlichkeit, dass dieser bis zum letzten Satz auf der Seite verweilt. Man kann sich das wie eine auf den Kopf gestellte Pyramide vorstellen. Auch Suchmaschinen indizieren eine Seite nur bis zu einem gewissen Punkt. Bei besonders langen Texten ist die Überlegung, die Inhalte themenorientiert auf mehrere Seiten zu verteilen sicher nicht ganz verkehrt. Gerade bei Tutorials findet man immer wieder die Aufteilung in Serien. Dabei könnte ein Teil zum Beispiel eine Einleitung für Anfänger sein und der nächste dann ein aufbauendes für Fortgeschrittene. (Natürlich hat das ganze auch einen wirtschaftlichen Hintergrund, der an dieser Stelle aber keine Rolle spielen soll)
3. Überschriften richtig einsetzen
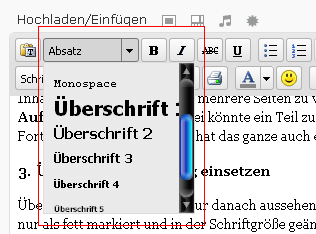
 Überschriften sollten nicht nur danach aussehen, sondern auch als solche ausgewiesen sein. Leider werden Überschriften immer wieder nur als fett markiert und in der Schriftgröße geändert. Dass ist im eigentlichen Sinne des HTML allerdings keine Überschrift und wird von Suchmaschinen auch nicht entsprechend in das Rankingverfahren aufgenommen. Die WYSIWYG-Editoren (What you see is what you get) bieten im Normalfall die Möglichkeit an, Überschriften als solche zu kennzeichnen. Dabei ist es wichtig, dass die Überschriftenhierarchie eingehalten wird.
Überschriften sollten nicht nur danach aussehen, sondern auch als solche ausgewiesen sein. Leider werden Überschriften immer wieder nur als fett markiert und in der Schriftgröße geändert. Dass ist im eigentlichen Sinne des HTML allerdings keine Überschrift und wird von Suchmaschinen auch nicht entsprechend in das Rankingverfahren aufgenommen. Die WYSIWYG-Editoren (What you see is what you get) bieten im Normalfall die Möglichkeit an, Überschriften als solche zu kennzeichnen. Dabei ist es wichtig, dass die Überschriftenhierarchie eingehalten wird.
Überschriften dienen der Gliederung von Texten in einer Webseite und sollten einen aussagekräftigen Inhalt enthalten, der den folgenden Text kurz beschreibt. Dabei ist es sicher nicht verkehrt, Keywords gezielt einzusetzen oder auch Aussagen, die zum Lesen animieren.
4. Schlüsselwörter und Wortgruppen hervorheben
Das Markieren von Keywords oder Wortgruppen als fett hat zwei entscheidende Vorteile. Zum einen erleichtert es dem Leser das Überfliegen des Textes nach der passenden, interessanten Stelle. Und zum anderen deuten auch Suchmaschinen fett hervorgehobene Textabschnitte als wichtigeren Bestandteil des Textes. Aber Vorsicht! Ein zu viel ist an dieser Stelle sicher nicht angebracht. Es empfiehlt sich also nicht, einfach den ganzen Text fett darzustellen.
5. Aufzählungen als Listen erstellen
Immer wieder kommt es vor, dass in Texten Aufzählungen erscheinen. Bei einem Kochrezept zum Beispiel die Zutatenliste oder bei einer Top 10 der beliebtesten Dinge. Der Onlineredakteur sollte in diesem Fall die einzelnen Punkte nicht einfach untereinanderschreiben, sondern die einzelnen Punkte auch als Liste markieren.
![]() Listen sind zusammengehörige, strukturierte Elemente und werden auch als solches verarbeitet. Natürlich ist auch eine Verschachtelung der Listen möglich. Um bei dem Beispiel von oben zu bleiben: bei der Zutatenliste kommt eine unsortierte Liste zum Einsatz und bei den Top 10 eine sortierte Liste.
Listen sind zusammengehörige, strukturierte Elemente und werden auch als solches verarbeitet. Natürlich ist auch eine Verschachtelung der Listen möglich. Um bei dem Beispiel von oben zu bleiben: bei der Zutatenliste kommt eine unsortierte Liste zum Einsatz und bei den Top 10 eine sortierte Liste.
6. Aussagekräftige Dateinamen vergeben.
Angesichts dessen, dass Suchmaschinen auch nach Bildern, PDF´s, Word-Dateien usw. suchen, empfiehlt es sich, den Dateien einen passenden Namen zu geben. Ein Beispiel: document.doc bringt bei weitem nicht den gewünschten Erfolg wie seo-tipps.doc.
7. Bilder mit alternativen Bildbeschreibungen versehen.
 Beim Einfügen von Bildern in Texte mit Hilfe eines WYSIWYG-Editors besteht immer die Möglichkeit einen Alternativen Text für das Bild anzugeben. Davon sollte zwingend Gebrauch gemacht werden. Diese ALT-Texte werden nicht nur angezeigt, wenn die Bilder im Browser deaktiviert sind, sondern sind für Screenreader und Crawler gleichermaßen interessant. Anhand der Beschreibung können Rückschlüsse auf das Bild getroffen werden. Keywords darin wirken sich auf das Ranking der Seite aus und Bilder können so auch besser über die Bildersuche gefunden werden.
Beim Einfügen von Bildern in Texte mit Hilfe eines WYSIWYG-Editors besteht immer die Möglichkeit einen Alternativen Text für das Bild anzugeben. Davon sollte zwingend Gebrauch gemacht werden. Diese ALT-Texte werden nicht nur angezeigt, wenn die Bilder im Browser deaktiviert sind, sondern sind für Screenreader und Crawler gleichermaßen interessant. Anhand der Beschreibung können Rückschlüsse auf das Bild getroffen werden. Keywords darin wirken sich auf das Ranking der Seite aus und Bilder können so auch besser über die Bildersuche gefunden werden.
8. Links mit einem Titel auszeichnen
Beim Einfügen von Links, die zum Beispiel zu weiteren Informationen führen gibt es zwei Dinge die beachtet werden sollten. Der offensichtliche Teil besteht in dem angezeigten Linktext, also der Bereich, der klickbar ist und auf die gewünschte Zielseite führt. Hier bietet es sich an, eine kleine Wortgruppe zu verwenden, die aussagekräftige Keywords über den Inhalt der verlinkten Seite/des verlinkten Dokumentes enthalten. Auf Linktexte wie „hier klicken“, „mehr…“ oder ähnlichen Wörtern, die keinen Ausschluss auf den Inhalt des Links zulassen, sollte verzichtet werden. Ein Beispiel: „Wenn Sie mehr dazu erfahren wollen, dann klicken sie hier!“ – das ist die schlechte Variante. Nun eine bessere: „Unter dem folgenden Link erfahren Sie mehr zum Thema: Wie kann ich besser Texte für das Web schreiben?“
Der weniger offensichtliche Teil besteht in der Vergabe eines passenden Linktitels. Dieses Attribut wird angezeigt, wenn man mit der Maus über dem Link verweilt. Natürlich dient der Inhalt auch wieder den Screenreadern und auch die Suchmaschinen greifen gern darauf zurück, um den Link besser einordnen zu können.
Usability-Tipp am Rande: Wenn anstatt des Linktextes ein Bild verwendet wird, dann empfiehlt es sich, Alt-Text vom Bild UND Titel des Links einzugeben.
9. Interne Verlinkung
Wer regelmäßig Texte für seine Webseite/seinen Blog verfasst, der wird früher oder später Beiträge verfassen, die einen Bezug zu einander haben oder auf Artikeln aufbauen, die auf anderen Seiten veröffentlich wurden. Speziell bei den hauseigenen Texten kann am Ende eine kleine Liste mit weiterführenden Angeboten aufgeführt werden. Diese interne Verlinkung erleichtert es den Crawlern die Seite schneller zu indizieren und Leser werden eventuell durch die weiteren Inhalte etwas enger an die Seite gebunden.
10. Bekanntmachung der Inhalte’
Nach der Fertigstellung des Textes und dessen Publizierung im Web, soll das Werk von so vielen Lesern wie möglich konsumiert werden. Speziell Blogs bieten mit den Pingdiensten eine gute Möglichkeit, die neuen Beiträge bei Webseiten anzumelden. Da dieser Teil aber nicht von dem Redakteur beeinflusst werden kann, soll an dieser Stelle auch nicht weiter darauf eingegangen werden.
Aber auch Redakteure können ihren Beitrag dazu leisten, den Artikel dem World Wide Web bekannt zu machen. Eine Möglichkeit besteht darin, über bekannte Soziale Netzwerke den Link zu verbreiten. So zum Beispiel über Twitter, Facebook oder den Plauderkasten der VZ-Angebote. Hat der Redakteur die Möglichkeit einen Newsletter zu versenden, dann stellt sicher auch dieser eine gute Möglichkeit der Publikation dar. Und natürlich sollen an dieser Stelle auch die unzähligen Foren und Blogs nicht unerwähnt bleiben. Wer dort als Redakteur öfters aktiv ist und Gastartikel oder Kommentare verfasst, der kann an passenden (!) Stellen auch auf seinen Beitrag verweisen. Aber Vorsicht! Hier ist ein gesundes Maß geboten, damit nicht der Verdacht des Spammings auftritt. Vor allem sollten die Seiten auch themenrelevant sein und bestenfalls selber ein sehr gutes Ranking aufweisen.
Abschlussbemerkung
Redakteure, die sich an diese 10 Tipps halten, leisten einen Beitrag zur Verbesserung des Rankings. Sollten einige der oben beschrieben Funktionen in Ihrem System nicht vorhanden sein, dann nehmen Sie bitte Kontakt mit ihrem Webmaster auf, dass er diese einstellt bzw. freigibt.
Da die Suchmaschinenoptimierung ein sehr komplexes Thema ist, darf aber auf keinen Fall davon ausgegangen werden, dass bei der Befolgung dieser Tipps zwingend ein erster Platz bei den Suchergebnissen zur Folge steht. Dafür muss unter anderem die Seitenstruktur sauber definiert sein und nicht zu letzt kommt es auch auf den Suchbegriff an. Wer zum Beispiel unter dem Begriff „Urlaub“ ohne große finanzielle Aufwendungen auf Platz eins landen will, der sollte sich nicht all zu große Hoffnungen machen. Ein Gespräch mit einem kompetenten Webmaster, der sich auf dem Gebiet der Suchmaschinenoptimierung auch wirklich auskennt und ohne zwielichtige Tricks arbeitet, ist in so einem Fall zwingend notwendig.
Ich wünsche allen Redakteuren viel Erfolg beim Schreiben des nächsten Beitrages!
// Gefällt Ihnen diese Seite oder empfinden Sie den Inhalt als besonders interessant?
Mit einem einfachen Klick können Sie es in Ihrem Sozialen Wunschmedium teilen: [Google+] | [Facebook] | [Twitter]