In unserer kleinen Serie mit Tipps zum Aufbereiten von Bildern für Webseiten starten wir heute in das erste, kostenlose Programm. Im einleitenden Beitrag wurde bereits erklärt, warum Bilder für das Internet angepasst werden sollten.
Übersicht Serie Bildbearbeitung für das Internet
- Allgemeine Informationen zur Bildbearbeitung
- Bildbearbeitung mit IrfanView
- Bildbearbeitung mit Windows Paint (Windows 7)
- Bildbearbeitung mit Windows Picture Manager
- Bildbearbeitung mit Adobe Photoshop
IrfanView – freies Tool zur Bildbearbeitung
Eines der wohl am häufigsten genutzten, kostenlosen Bildprogramme ist IrfanView. Es steht frei zum Download im Web zur Verfügung und kann mit Plug-Ins vom Funktionsumfang erweitert werden. Das Grundprogramm bietet bereits grundlegende Möglichkeiten zum Bearbeiten der Bilder. Mit Hilfe eines kleinen Plug-Ins wird die Funktionalität insofern erweitert, dass Bilder direkt für das Web gespeichert werden können.
Download-Links:
IrfanView öffnen und Bildbearbeitung starten
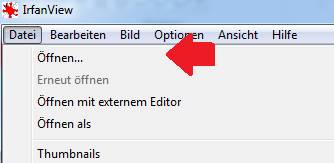
 Starten Sie das Programm wie gewohnt über Ihr Startmenü, eine Desktop-Verknüpfung oder zum Beispiel einen ObjectDoc-Menüeintrag. Über das Dateimenü des Programms können Sie den Dateidialog zum Öffnen von Bildern aufrufen. Alternativ können Sie das gewünschte Bild auch im Explorer über die rechte Maustaste » „Öffnen mit“ » „IrfanView“ direkt auswählen.
Starten Sie das Programm wie gewohnt über Ihr Startmenü, eine Desktop-Verknüpfung oder zum Beispiel einen ObjectDoc-Menüeintrag. Über das Dateimenü des Programms können Sie den Dateidialog zum Öffnen von Bildern aufrufen. Alternativ können Sie das gewünschte Bild auch im Explorer über die rechte Maustaste » „Öffnen mit“ » „IrfanView“ direkt auswählen.
Tipp: Arbeiten Sie immer mit einer Kopie des original Bildes. Durch falsches Speichern können Sie sich sonst ggf. Ihre Quelldatei zerstören und diese lässt sich nicht wieder herstellen.
Bildausschnitt festlegen

Nicht jedes Bild soll immer in voller Größe auf der Webseite zu sehen sein. Oftmals sind Ausschnitte aus dem Bild bedeutend interessanter.
- Ziehen Sie mit gehaltener, linker Maustaste einen Rahmen über das Bild auf, der dem gewünschten Ausschnitt entspricht
- Klicken Sie in der Menüleiste auf „Bearbeiten“ » „Freistellen“
Bildgröße ändern

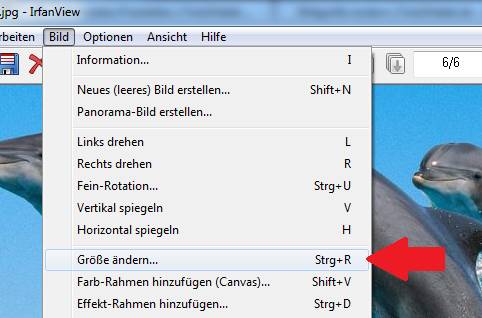
Um die Größe des Bildes auf das gewünschte Maß zu bringen, wählen Sie im Dateimenü „Bild“ » „Größe ändern…“ aus. Alternativ können Sie auch die Tastenkombination „Strg + R“ drücken. Im sich öffnenden Dialog stehen Ihnen nun eine Reihe an Einstellungsmöglichkeiten zur Verfügung.

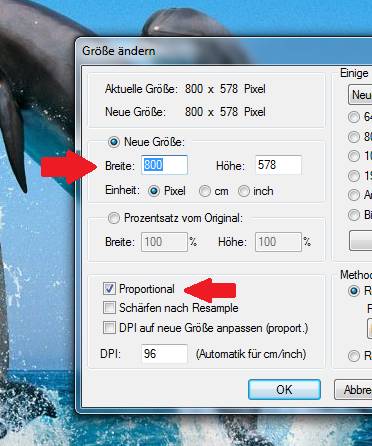
Im Bereich „Neue Größe“ können Sie die Werte für Breite bzw. Höhe eingeben. Die Einheit sollte auf Pixel eingestellt sein. Achten Sie dabei darauf, dass das Häkchen für die proportionale Änderung der Größen aktiviert ist. Andernfalls wird das Bild gestreckt oder gestaucht.
Ist ein DPI-Wert größer 96 angegeben, so können Sie diesen auf 96 DPI heruntersetzen. Werte wir 300 DPI sind im Printbereich üblich. Für das Internet reicht der geringere Wert, da die meisten Bildschirme nur auf 72 bzw. 96 DPI ausgelegt sind.
Bild für Web speichern

Haben Sie das oben genannte Plug-In Paket installiert, finden Sie im Dateimenü einen Eintrag „Speichern fürs Web… (Plug-In)“. Klicken Sie diesen Eintrag an und es öffnet sich ein Dialog mit Optionen zum Speichern der bearbeiteten Datei.
Als Zielformate empfehlen sich „JPEG“ oder „PNG“. Bei JPEG-Bildern haben Sie die Möglichkeit die Qualität der Grafik einzustellen. Je nach Ausgangsqualität des Bildes kann an dieser Stelle ein Wert um die 80% eingestellt werden. Werte größer 80% haben meist keinen erkennbaren Einfluss auf die Darstellung, wirken sich aber entsprechend stark auf die Dateigröße aus.
Nach dem Klick auf den „Save“-Button haben Sie die Möglichkeit den Zielordner und einen neuen Dateinamen anzugeben. Der Dateiname sollte idealer Weise einen aussagekräftigen Namen enthalten, der etwas über den dargestellten Inhalt aussagt. Das hilft Ihnen später beim Verwalten der Dateien und erleichtert zudem den Suchmaschinen das Indizieren der Grafiken, die in der Webseite eingebunden sind.
// Gefällt Ihnen diese Seite oder empfinden Sie den Inhalt als besonders interessant?
Mit einem einfachen Klick können Sie es in Ihrem Sozialen Wunschmedium teilen: [Google+] | [Facebook] | [Twitter]