Nicht jeder Web-Redakteur hat auf seinem PC oder Laptop ein Bildbearbeitungsprogramm wie Adobe Photoshop oder Corel Draw und möchte auch nicht auf kostenlose Programme aus dem Web zurückgreifen. Das Microsoft Office Paket ist hingegen bei Redakteuren wahrscheinlich weiter verbreitet und bietet mit dem Picture Manager eine integrierte Möglichkeit zur einfachen Bildbearbeitung. Im Rahmen unserer kleinen Serie zur Bearbeitung von Grafiken und Bildern für Webseiten möchten wir dieses Tool an dieser Stelle kurz vorstellen.
Übersicht Serie Bildbearbeitung für das Internet
- Allgemeine Informationen zur Bildbearbeitung
- Bildbearbeitung mit IrfanView
- Bildbearbeitung mit Windows Paint (Windows 7)
- Bildbearbeitung mit Windows Picture Manager
- Bildbearbeitung mit Adobe Photoshop
Picture Manager starten und Bild öffnen

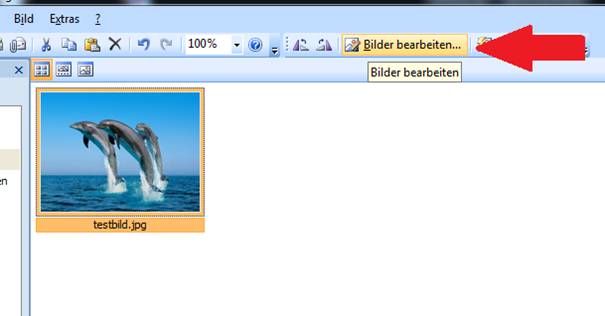
Starten Sie den Microsoft Office Picture Manager über Ihr Startmenü. Im linken Bereich des Programms haben Sie die Möglichkeit in den Ordner zu wechseln, in dem sich Ihre Datei befindet. Wählen Sie das gewünschte Bild per Klick aus und danach in der Menüleiste den Button für „Bilder bearbeiten“. Alternativ können Sie auch direkt über den Explorer bzw. Arbeitsplatz in das passende Verzeichnis wechseln, die Datei mit der rechten Maustaste anklicken und im sich öffnenden Menü „Öffnen mit“ » „Microsoft Office Picture Manager“ auswählen.
Nach dem Klick auf „Bilder bearbeiten“ öffnet sich am rechten Fensterrand ein Menü mit verschiedenen Optionen zur Bildbearbeitung.
Bildausschnitt festlegen
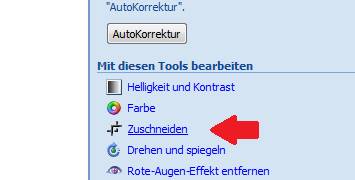
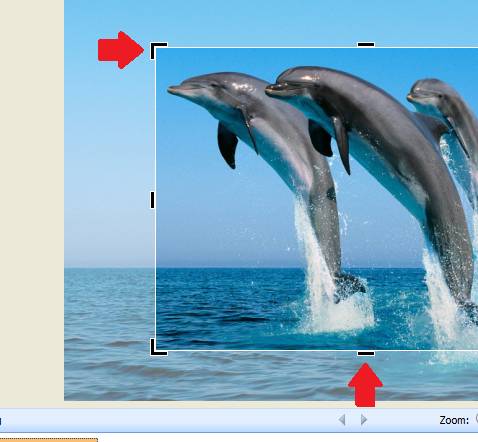
 Es kommt immer wieder vor, dass nur Teile eines Bildes auf der Webseite dargestellt werden sollen oder zusätzlich in einem weiteren Bild eine Detailansicht gewünscht ist. Um das zu erreichen, bieten die meisten Grafikprogramme die Möglichkeit Bilder zu beschneiden. Im Picture Manager wählen Sie dazu in der rechten Spalte den Eintrag „Zuschneiden“ aus. Bei gehaltener, linker Maustaste können Sie nun einen Rahmen über das Bild aufziehen, der dem späteren Ausschnitt entsprechen soll. Mit Hilfe der Anfasser an den Ecken und den Mitten der Kanten haben Sie die Möglichkeit den Rahmen genauer anzupassen.
Es kommt immer wieder vor, dass nur Teile eines Bildes auf der Webseite dargestellt werden sollen oder zusätzlich in einem weiteren Bild eine Detailansicht gewünscht ist. Um das zu erreichen, bieten die meisten Grafikprogramme die Möglichkeit Bilder zu beschneiden. Im Picture Manager wählen Sie dazu in der rechten Spalte den Eintrag „Zuschneiden“ aus. Bei gehaltener, linker Maustaste können Sie nun einen Rahmen über das Bild aufziehen, der dem späteren Ausschnitt entsprechen soll. Mit Hilfe der Anfasser an den Ecken und den Mitten der Kanten haben Sie die Möglichkeit den Rahmen genauer anzupassen.

Nach einem Klick auf den „OK“-Button in der rechten Spalte wird die Auswahl auf das Bild angewendet.
Bildgröße ändern
Insofern die rechte Spalte mit Bearbeitungsoptionen nicht schon angezeigt wird, wählen Sie zunächst das gewünschte Bild aus und klicken dann in der Menüleiste auf „Bilder bearbeiten“.
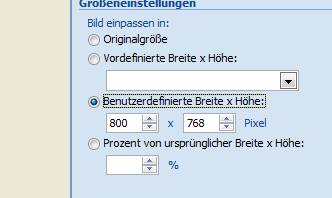
In der Spalte mit den Optionen zur Bildbearbeitung wählen Sie nun „Größe ändern“. Ihnen Stehen nun verschiedene Möglichkeiten zur Anpassung der Bildgröße zur Verfügung.
- Vordefinierte Breite x Höhe mit einer Reihe an voreingestellten Bildgrößen
- Benutzerdefinierte Breite x Höhe zur Angabe individueller Werte
- Prozent von ursprünglicher Breite x Höhe, um das Bild prozentual zu skalieren
 Bei der individuellen Anpassung der Höhe und Breite genügt es, entweder die Breite oder die Höhe in das gewünschte Maß zu bringen. Der jeweils andere Wert wird für das neue Bild automatisch proportional angepasst. In der „Zusammenfassung der Größeneinstellungen“ können Sie die finalen Maße ablesen.
Bei der individuellen Anpassung der Höhe und Breite genügt es, entweder die Breite oder die Höhe in das gewünschte Maß zu bringen. Der jeweils andere Wert wird für das neue Bild automatisch proportional angepasst. In der „Zusammenfassung der Größeneinstellungen“ können Sie die finalen Maße ablesen.
Mit Klick auf OK bestätigen Sie die Einstellungen und wenden diese auf das angezeigte Bild an.
Bild speichern
Zum Speichern der Grafik stehen Ihnen mehrere Möglichkeiten zur Verfügung. Insofern Sie an einer Kopie des Originalbildes gearbeitet haben, können Sie direkt im Dateimenü auf „Speichern“ klicken. Andernfalls sollten Sie die Eintrag „Speichern unter“ wählen, da Sie sich sonst das Original überschreiben und Ihnen dieses für eventuelle, weitere Projekte nicht mehr zur Verfügung steht.
Vergeben Sie auf jeden Fall einen eindeutigen Dateinamen, der das Bild inhaltlich beschreibt. Das hilft Ihnen zukünftig nicht nur bei der Dateiverwaltung sondern unterstützt auch die Suchmaschinen beim Indizieren der Bilder auf Ihrer Webseite.
// Gefällt Ihnen diese Seite oder empfinden Sie den Inhalt als besonders interessant?
Mit einem einfachen Klick können Sie es in Ihrem Sozialen Wunschmedium teilen: [Google+] | [Facebook] | [Twitter]